¿Cuáles han sido las tendencias de UI del 2018 que nos han marcado en Napptilus? Vamos a hacer un resumen de todas ellas y comprobaremos a principios 2019 si aún siguen en pie. ¿Vosotros que creéis?
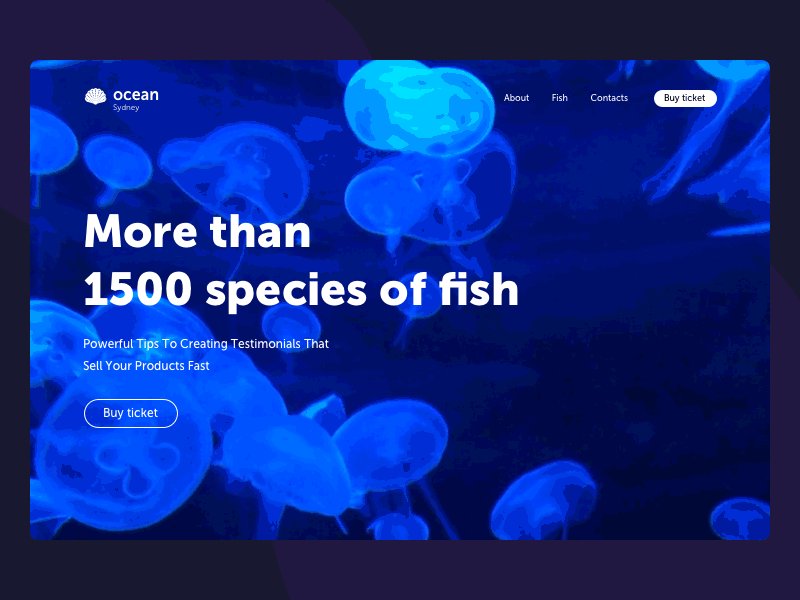
Efectos overlapping
Este año 2018 ha venido cargado de interfaces con overlapping. Overlapping es la superposición de fuentes, gráficos y colores. Su finalidad es ayudar a que los diseños de la interfaz de usuarios sean más llamativos y disruptivos y a la vez a crear más sensación de espacio. Incluso también se pueden solapar mismos elementos combinados con sombras para que sean aún más llamativos.
Cada vez más, se está optando por un estilo de diseño más simple y natural en el diseño de la interfaz de usuario de la aplicación móvil. Una interfaz de teléfono con curvas, geometrías y botones simples podría ser más eficaz para que la gente se centre en las funciones y características principales de la aplicación.

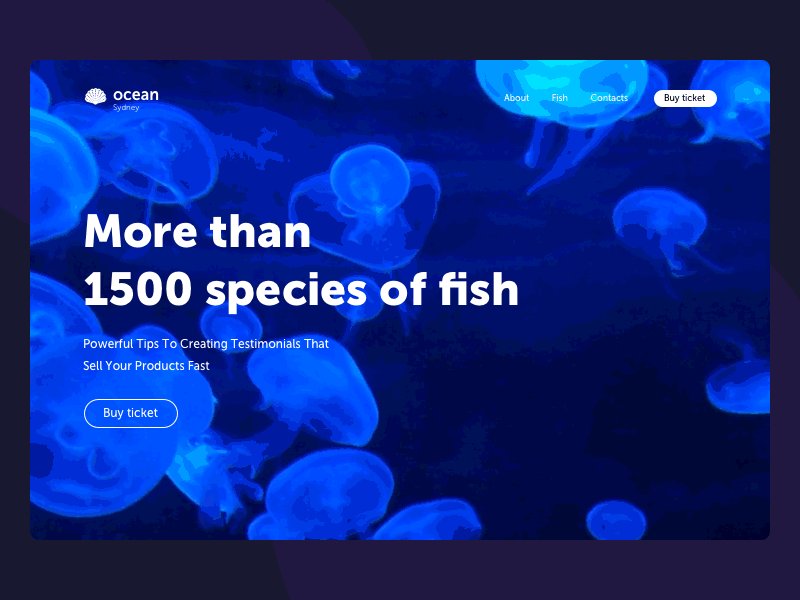
Opacidades
Jugar con las opacidades nos permite hacer fondos más transparentes que permitan mostrar fondos con pinceladas de detalle y que no sean 100% planos. Se pueden aplicar tanto en el producto como en el logotipo y dotarlo de “textura”.

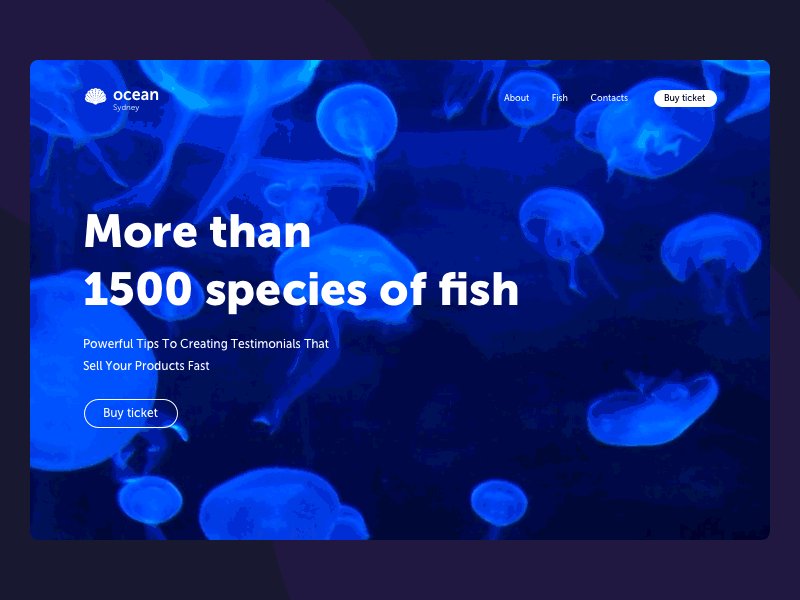
Gradientes
En estos últimos años el gradiente ha vuelto a tener protagonismo y a ser parte fundamental del diseño de un producto. Ahora se pueden ver en distintos elementos, ya sea botones, iconos, listas, fondos,… Aplicar ese color tiene la finalidad de dotarlo de personalidad y dar profundidad al producto. Hacer que algo no sea plano, tenga vida y además que sea llamativo.
Fueron populares en 2017 y ahora en 2018. ¿Seguirán también en 2019? Pronto lo sabremos.

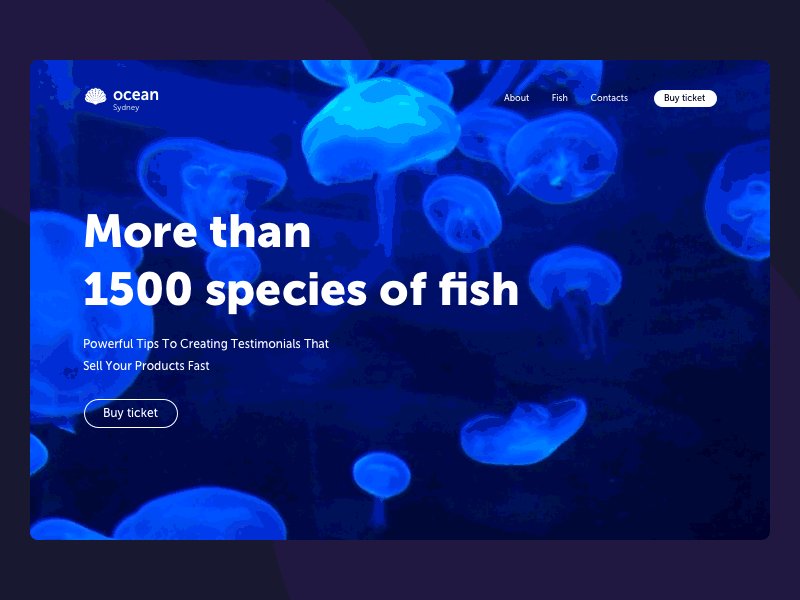
Altos contrastes
Utilizar los contrastes pueden ayudar a diseñar una interfaz de usuario excelente para atraer la atención del usuario. Se pueden añadir fuentes en diferentes estilos, tipos, tamaños u órdenes que puedan proporcionar una sensación de jerarquía y espacio. Y además, si se añade color en diferentes tipos y estilos se crean contrastes nítidos que hacen que los diseños completos se vean más llamativos y llenos de color.

Animaciones e interacciones funcionales
Hoy en día se añaden animaciones o interacciones a iconos, fuentes y/o botones de una interfaz para conseguir un impacto positivo en los usuarios ofreciéndoles una experiencia agradable.
También tiene un papel las microinteracciones que significan añadir más diseños de interacción para algunos detalles de la interfaz que permiten a los usuarios comunicarse con las aplicaciones donde obtendrán un feedback muy rápido.
Fuente: DavidFelipeV
Ilustraciones customizadas
En este año también han jugado un papel importante las ilustraciones personalizadas sean dibujos a mano simples o ilustraciones de estilo pictórico. Éstas hacen que las aplicaciones sean más interesantes y distintivas.
Experiencia personalizada
Además de ofrecer una buena experiencia al usuario, ahora también se tiene en cuenta el tipo de usuario y se requiere que se haga una experiencia personalizada. No es lo mismo una app dedicada a “millennials” que una para gente más mayor.
Por ese mismo motivo, ahora las apps ofrecen un producto muy específico para un sector o hacen distintas versiones para cada target. No es necesario que la interfaz sea totalmente distinta pero se puede jugar con distintos accesos, fuentes, tamaños, etc.

Fuente: DavidFelipeV
Vídeo y vídeo
Año tras año los vídeos siguen teniendo protagonismo en el mundo del diseño. Es la mejor forma de describir un producto o llamar la atención sobre él. Por eso es importante que el vídeo sea bueno, atractivo y simple.

Y hasta aquí el resumen de las tendencias del 2018. Cuando empiece el 2019 veremos qué se nos presenta este año. ¿Tenéis ganas de saberlo?


La personalización de la experiencia es fundamental. Sin ella no vamos a ningún lado. Un saludo.
¡Totalmente! Gracias por tu comentario.
Muy buenos consejos y detalles. Apostar por un diseño a juego con la imagen que queremos transmitir pero que a la vez resulte moderno y actual es la clave del éxito
¡Efectivamente! Muchas gracias por tu comentario
Muchísimas gracias por dar a conocer las tendencias del UI. Aunque son de 2018 se siguen aplicando pero me gustaría saber qué recomendarías en este 2020. Saludos
La gran pregunta ahora es si se han mantenido y cuáles serán las tendencias de este próximo año. Estaría muy bien un artículo así. Muchas gracias por toda la información. saludos
¡Tomamos nota para hacerlo de este año y ver las que vienen! Gracias a ti.
Muy buen artículos! Personalmente creo que los Efectos overlapping se han mantenido bastante bien hasta este 2020! Qué pensáis vosotros? gracias por este resumen. saludos
Muy buen resumen de todas las tendencias UI de este año! Qué hay de las del año pasado? cuáles destacaríais más? muchas gracias de antemano. saludos
En el año 2017 hubieron tendencias como la naturalidad, el control total de touch, ocultar el menú, diseño de tarjetas, colores llamativos, colores cuidadosamente elegidos, efectos dinámicos,… Pero te recomendamos que mires las tendencias que están justamente en este año que serán las que deberíamos tener ahora en cuenta. Te paso el enlace del post:
https://visual-engin.com/2021/04/16/tendencias-en-diseno-ux-ui-en-2021/. Esperamos que te guste 🙂
Personalmente creo que la mejor tendencia de este año fueron las animaciones! de hecho desde entonces se ha generalizado muchísimo su uso desde un punto de vista más “comercial” para atraer a los usuarios!
Muy buenas tendencias en iu las que se dieron este año. De hecho muchas de ellas siguen estando muy presentes en el sector!
Me han gustado mucho las tendencias que habéis destacado! la verdad es que 2018 fue un gran año para el sector! Muchas gracias!
Yo diría que de todas ellas las que más han evolucionado hasta el momento han sido sobre todo las experiencias personalizadas! Incluso se podría hacer un artículo exclusivamente hablando de todas las tendencias que han surgido en esta rama! muy buen post!